Started Browsing Geminispace
Over the past year, I’ve been intrigued by the “small web” and have been trying to spend more of my online time there. I touched on this a little bit in my website redo 2023 post [1].
While browsing some blogs in a web-ring recently, I noticed a few of them referenced and linked to ‘gemlogs’. I decided to dig a little deeper, and watched a few videos about gemini [3] [4]. One of them also talked about gopher, which I had heard about but never used.
After these videos, I still wasn’t too interested in gopher… However, I DID want to look into Gemini. So, I downloaded the Lagrange gemini client, and started browsing.
- [1] Website Redo 2023
- [2] Wikipedia: Gopher (protocol)
- [3] The Gemini Protocol
- [4] 2022 - Rocking the Web Bloat: Modern Gopher, Gemini and the Small Internet
So what is gemini?

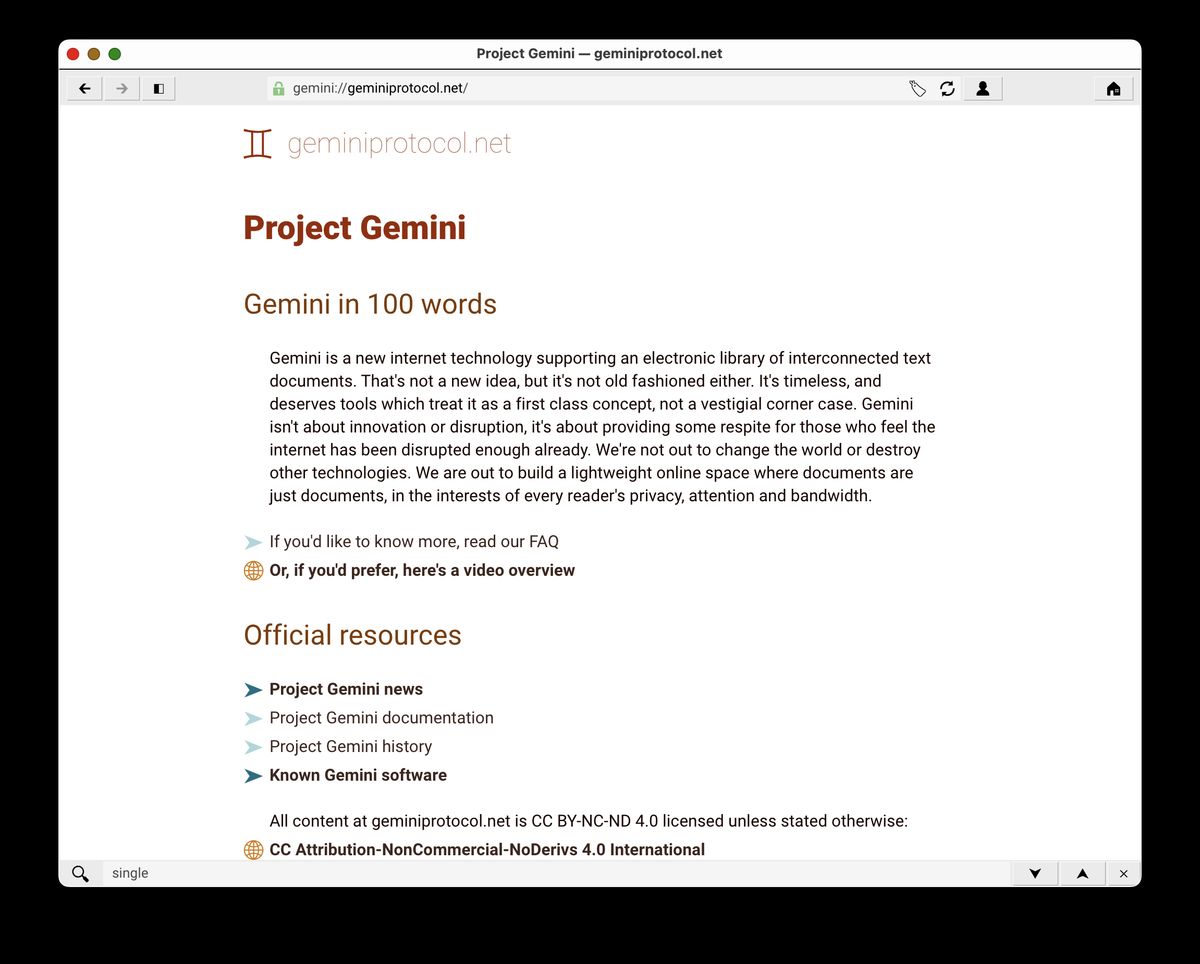
Gemini is a newer internet protocol, that serves as an alternative to the prevalent http(s). The project was started in June 2019, and really took off during COVID (I’m a little late to the party). It embraces the text-focused aspects Gopher, while improving the security and ease of use to more modern standards. Gemini approaches the internet with a “keep it simple” and “less is enough” guiding philosophy. To learn more, the project has a wonderful FAQ [5].
- [5] Gemini FAQ
How does it differ from the web?
The obvious main difference between gemini and the standard http(s) web is that gemini is a simplified protocol, by design. So what does this mean in actual use?
To start, nothing is embedded in-line. That means no text formatting (i.e. bold, italic, strikethrough), in-line code snippets, or links within the text. Everything takes place on its own line, and as result, the purpose of each line can be determined from the first 3 characters. In total, there are 6 types of lines:
- Text
- Link
- Heading
- List
- Quote
- Preformat toggle (code blocks)
“Gemtext” syntax [6] is similar to markdown, but again, much more stripped down. For example:
- Headers use ‘#’, but have a limit of H1 -> H3.
- Lists are supported and indicated by a leading ‘*’, but they are only allowed to be one level deep (no nested lists).
- Quote lines also start with ‘>’
- ‘Preformat toggle lines’ work similarly, using ‘```’ (three back ticks) to start and end a block.
- Links get their own line, using the syntax ‘=> LINK OPTIONAL-LABEL’. Links of any protocol are supported.
- Again, no in-line text formatting
That’s it. While this might seem extreme and overly limiting, it really does feel clean and focused. There is less to worry about while writing. It also has the added benefit of making parsers MUCH easier to code.
In addition to gemtext, there are some simplifications in gemini on the server side. For example, the server should only send one response per request. This means that videos, scripts, fonts, style sheets, or images shouldn’t autoload, as just the page source is returned for the initial request of a page. Images and other files are still supported, but as links. Many clients will load images in the page after clicking them or optionally when scrolling. There are also different status codes and requirements found in the spec [7].
Why does this post look different?
If you haven’t caught on by now, this post looks different from my others. I’ve formatted it to somewhat represent what browsing a ‘gem’ (page) looks like. There’s no inline formatting, no list nesting, and (probably most noticeably) links are on their own line, usually at the end of a paragraph or section.
Please note, this isn’t a perfect recreation, as I have left some items in, like the images and captions, as just linking wouldn’t render them like I experience them in Lagrange anyway. I also didn’t include a header image for this post. It felt superfluous for a gemini ;) .
How to get started
Get a client

Getting started with gemini isn’t too difficult. You just need a browser that supports the protocol. Actually, you don’t even need that, as you can view gemini content through a proxy, like the SmolNet Portal [8].
That being said, a client really does provide the best experience. I use Lagrange [9] as my GUI client, and was even able to install the mobile beta via TestFlight on my iPad and iPhone.
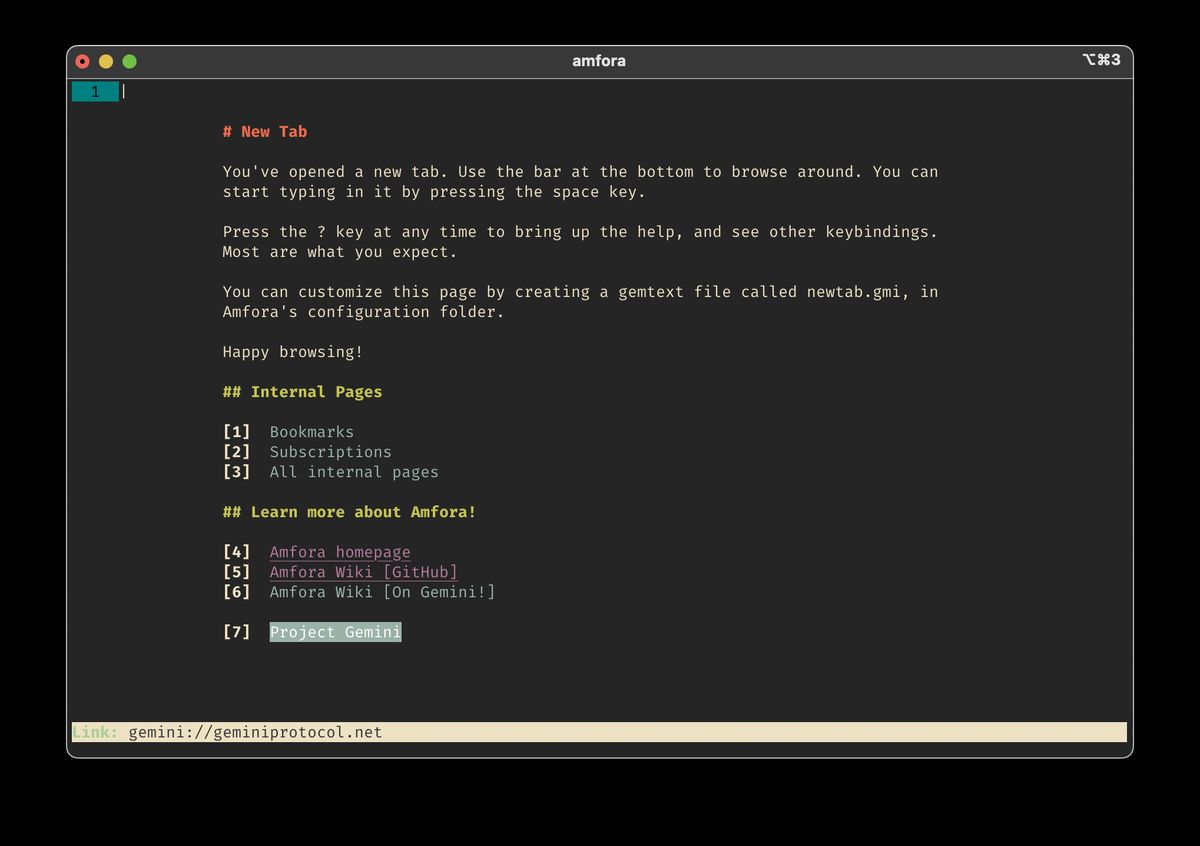
For the cli, I adore amfora’s [10] user interface and design. However, it is in “maintenance mode”, so I’ve also tried telescope [11], but I am having trouble getting it to look as glamorous as amfora. Telescope does seem highly configurable though, so it might be possible.
For other operating systems, or for alternative options, take a look at the known software page [12].
- [8] https://portal.mozz.us/
- [9] Lagrange
- [10] Amfora
- [11] Telescope
- [12] Known Gemini Software
Browse

Once you have a client, start browsing! In addition to the ‘awesome gemini’ page [13], there are a few other landing pages that can be helpful. I mostly used the ‘Getting Started’ page bookmarked by default in the Lagrange client [14], but something like geminiquickst.art [15] could also work.
Another great place to find content is by looking at one of the many aggregators. I occasionally take a peek at antenna[16] or cosmos [17] to see if any newly posted logs catch my interest.
Lastly, you can always search gemini for something! I’ve used TLGS.one [18] for search, but there might be others out there.
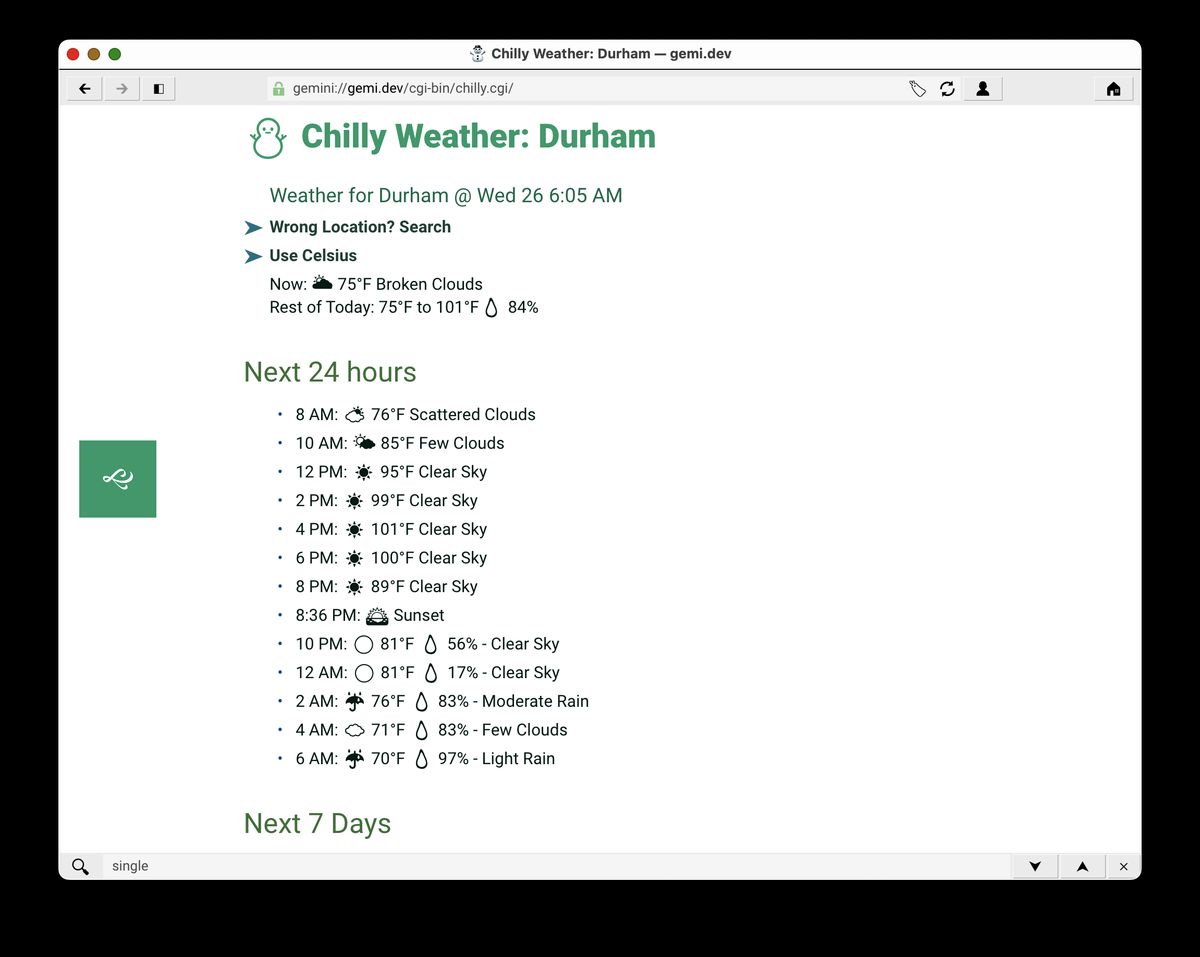
Basically, have fun! There’s all sorts of cool gems that people have made, despite the minimal protocol. For example, I’m quite fond of Chilly Weather [19].
- [13] (gemini) Awesome Gemini
- [14] (gemini) Lagrange Getting Started Page
- [15] (gemini) geminiquickst.art
- [16] (gemini) Antenna
- [17] (gemini) Cosmos
- [18] (gemini) TLGS.one
- [19] (gemini) Chilly Weather
Conclusion
So, what have I thought browsing geminispace the last few months? Honestly, it’s been great. It feels different than reading on the normal web. Quieter, I guess. And the quiet isn’t just because there’s less people (and content), but due to the design limitations. There’s less crap screaming for my attention, because it simply isn’t allowed. With gemini, the author is mostly concerned with the content, and not so much the style of it. That is up to the clients to implement and control.
This (client-side styling) can be a mixed trade off. While I do miss the creativity you can often find on http(s) blogs, it is nice having things all look concise and consistent in my gemini clients. Additionally, browsing gemipace is SO much better than the web when using alternative clients, like terminal based browsers, or if you have a poor internet connection.
Overall, I love it, and hope to continue using it as an escape from the big web.