Website Redo 2023

If you frequently visit this website (do those people exist?), you might have noticed things suddenly look a bit… different. After a long period long period of being eager to overhaul of my website, I finally did. Here’s the why and how.
Background

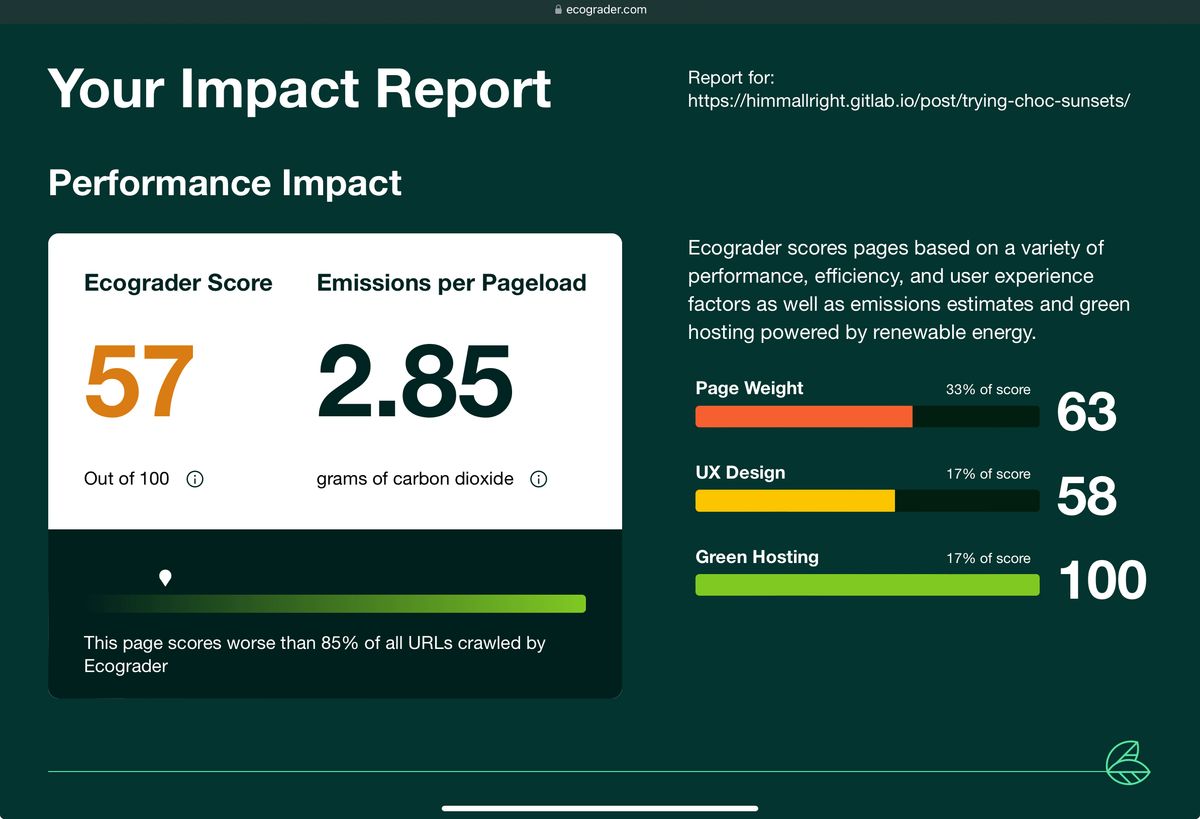
I have enjoyed my website’s theme and layout since I switched to hugo, over six years ago. However, there are a few areas that I’ve wanted to improve, such as trimming down the website’s pointless bloat. This past year, I dug more into sustainability topics, including reading about sustainable web design, ecograder, and how low-tech magazine rebuilt their website. Expectedly, this site did not score well on ecograder or gtmatrix, and I had to change that.
In addition, I have become increasingly concerned with how terrible the web is becoming. This has led me to retreat a bit and rely more on rss. I want to start consuming more of the web directly from curated personal blogs, rather than bloated websites and horrible AI-generated articles created solely to improve SEO. As I have found and added websites to my feed list, I have been inspired by the simplicity of many of these sites. Browse around the 512kb club list to see what I mean. People are focused on the content of the site, and not the ads. It is clear that many of these blogs serve as the author’s “home” on the web.
Goals
With those two areas of motivation, I wanted to finally redo my personal site. Before starting, I brain-dumped a list of goals for the project to help guide its design:
1. Lower environmental/carbon footprint
I wanted my site to be better optimized and not a resource hog. Websites from The 512kb Club are a good example, and a potential goal for this one.
2. Smaller and easier image system
I wanted to use either dithered or compressed images throughout the site, at least for initial page loads (but maybe still link to the higher quality originals).
I also wanted it to be easy to mange. I would love to use normal markdown formatting to add images instead of hard coded html, or Hugo short codes. Compatibility with ‘normal’ markdown editors and previews would be another bonus.
3. No javascript
I don’t think I have a need for JS on my site. So why bother with it?
4. New theme to support the above items
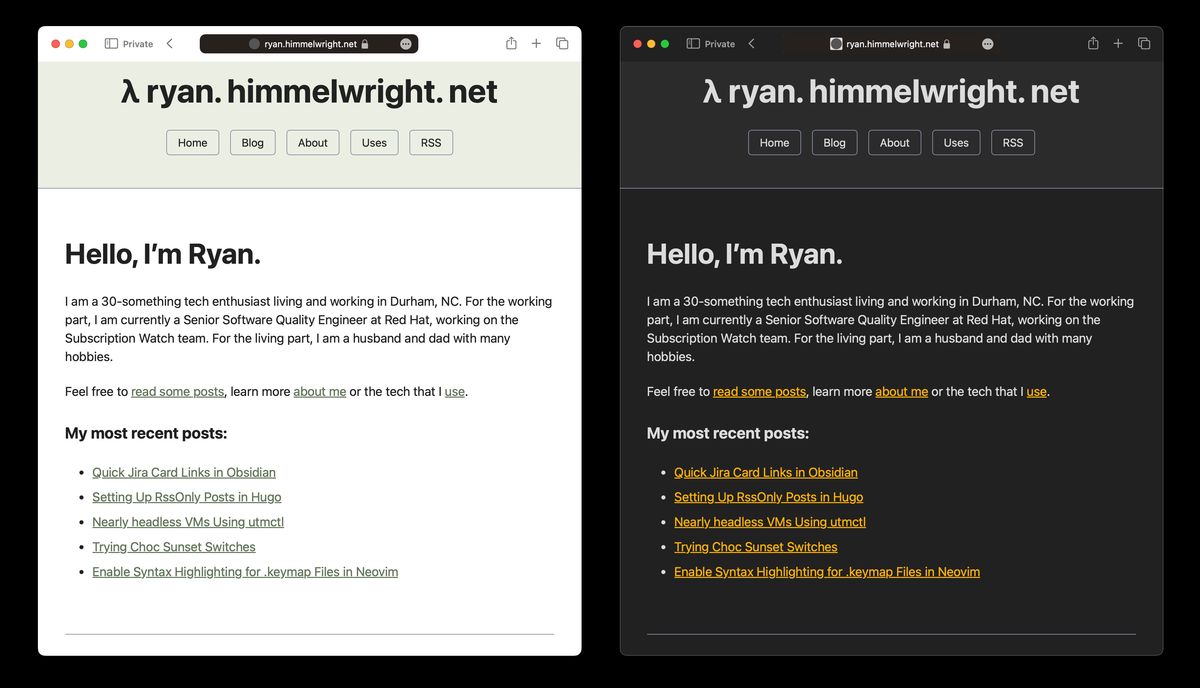
A Minimal theme that focuses on content. Simplify colors, and fonts.
5. Remove/Replace comment system
(I had already done this. I couldn’t wait) Remove for now. Maybe add a static system in the future.
6. Switching from a strictly tech to a personal blog
I want this to be my home on the internet too. As part of that, I wanted the possibly to write about interests beyond tech. Maybe gardening, life experiments, non-tech reviews, thoughts, etc. (see rss items below)
7. Improve rss feeds
I want to have rss feeds setup per category, so people can subscribe to individual topics (ex: tech only) if they wish.
I also need to maintain support for rss only posts.
8. Easy to write/maintain
I’d love to be able to draft pages in something like obsidian or other editors without having to worry about the hugo server running during writing. Being able to draft or edit on my phone and/or iPad would also be great.
9. Change ‘Homelab’ to a ‘Uses’ Pages
This is basically what I want, and it seems to be the standard amongst personal tech blogs. My ‘Homelab’ page was a cluttered mess and had way too much stuff on it. I also don’t really maintain a “homelab” anymore.
10. Fix the CI/CD/Testing/Deployment pipeline process
I want to still run tests, but I want them to work without being too picky. The setup should be easy to do on any of my machines or pipelines. (CI needs to work with redo. Tests can come later)
The Redo Process

I began the redesign at the beginning of October (while on Vacation). I decided to start with the theme, so I created a new hugo theme from scratch, and used simple.css for the starting style sheet. I continued to tweak the style and layout a bit to have the site fit what I wanted.
After some initial tweaks, I worked on adding a render image hook. This would allow me to use standard markdown formatting (ex:) in my content files, and hugo would know how to convert it to a particular html formatting when rendering the site (including doing the image scaling and adding the caption). Eventually, with a bunch of trial and error and help from blog posts, I hit a point where the theme was good enough and I had the image hooks working.
Next, I moved onto converting all the content files to use the new hook. During this step, I also converted all the pages into leaf bundles. This took FOREVER. In hindsight, I should have attempted to script some of this process.
Once everything was finally converted, I worked on some remaining miscellaneous tasks, including redoing the rss feeds which involved adding new category-specific ones. I also cleaned up small issues with the theme, and added a Hugo partial to compress and convert images, which I applied to the header images in the layout code.
Lastly, I updated the site content pages, and prepared to push all the changes.
Deployment Woes
With everything ready, I merged the massive working branch into my website’s main branch to deploy… and hit a string of issues.
First, there were some build errors related to the image hooks. After investigating, I think it’s because they utilize a new feature not included in the older version of Hugo my Gitlab runners had. I tried resolving this by swapping out the build container to different images with newer hugo versions, but it didn’t help. I eventually settled on configuring my Mac mini server to be a gitlab runner I could use until supported versions are in the CI images.
The builds worked using the Mac mini runner… but during the deployment step I hit another issue:
ERROR: Uploading artifacts as "archive" to coordinator... 413 Payload Too Large id=5531626753 responseStatus=413 Payload Too Large status=413 token=64_ptorz
FATAL: too largeIt turns out the limit for a Gitlab Pages build is 1 GB. The redesign had grown my site (mostly due to generating several compressed image files per image) to… just over 1GB. I could have worked to minimize the size, but that would only be kicking the can down the road. So, I decided to instead switch where I host the site.
I learned how to configure an ssl cert for my fedora Linode, and pushed the build to the nginx server running on it. This was actually the test server I used during the rebuilding process, so it was already setup to host the site.
Finally… it was deployed.
One final_final step I decided to take was moving the source into a fresh git repo and pushed to a new gitlab project. I have the old one archived for its history, but wanted to start clean with this redo. I took some time to update the CI scripting for the new deployment process, but after that, I was actually done.
Conclusion

While I was ‘done’ with the process, I still had to write this post 😆. To be honest, I’ve pushed it off for a few weeks now. This redo was such a massive endeavor that this post only scratches the surface of everything I did. That said, I am happy with the result. There are still tweaks I want to make, but the site now accomplishes all the goals I defined when I set out on this project.
The website is much leaner and scores significantly better in performance metrics. At the same time, it is easier for me to actually write the posts. In fact, I wrote much of this in Typora, and even some of the draft from my iPad (and not just ssh’d to my computer)! I’m glad this work is finally done, and I’m excited to use the new site now.